
Role:
UX / UI Designer
Team:
Program Lead
Developers
Tools:
Sketch, Zeplin
Duration:
8 weeks
RHR International
Senior Product Designer 2022
RHR International is a leadership consulting firm that works with C-suite executives, founders, and boards. In early 2022, I led the full redesign of their public-facing website to improve usability, clarify their value proposition, and better reflect their brand.
As Senior Product Designer, I conducted a full site audit, prototyped new layouts, and delivered responsive visual designs aligned with business goals. I collaborated closely with stakeholders and developers to simplify navigation, enhance content hierarchy, and ensure accessibility. The redesigned site now better tells RHR’s story, boosts lead generation, and improves client engagement across all device types.
*This overview summarizes a complex workflow—please reach out to aaronyasko@gmail.com for more details.

🖥️
Clearer Homepage
🧭
Simplified Navigation
📄
New Landing Pages
📈
Improved Retention
Context
Overview
RHR International, a global leadership consulting firm, sought to elevate its brand and better communicate its services through a full redesign of its public-facing website. The previous site was outdated, difficult to navigate, and failed to clearly convey RHR’s unique value to key audiences—including CHROs, CEOs, and private equity partners.
The initiative aimed to modernize the site’s UX, establish a scalable design system, and create a more compelling digital experience that reflected RHR’s thought leadership, offerings, and impact.
My Role
As a Senior Product Designer, I led the end-to-end UX and UI redesign of RHR’s new website. My responsibilities included conducting a site audit, analyzing user behavior, exploring design patterns, and developing prototypes. I facilitated usability tests, synthesized findings, and translated insights into wireframes and high-fidelity visuals.
I worked closely with RHR’s marketing team, leadership consultants, and developers to ensure the site aligned with business goals and was optimized for both desktop and mobile users. I also helped document final designs for handoff and collaborated during QA to ensure pixel-perfect implementation.
Timeline
This was an 8-week engagement with a structured design workflow:
Week 1–2: Performed UX audit, reviewed analytics, identified key content gaps and usability issues
Week 3–4: Created wireframes and mapped ideal user flows; ran early feedback sessions
Week 5–6: Delivered high-fidelity designs with full branding, layout specs, and component guidance
Week 7–8: Supported development with QA testing, responsive refinements, and documentation

Project Brief
The old RHR website struggled to engage modern decision-makers. Its generic design and fragmented content architecture made it hard to understand what RHR offered and why it mattered. The redesign sought to clarify messaging, improve navigation, and visually reflect RHR’s reputation for strategic leadership insight.
The Challenge:
Designing a flexible, modern marketing site that clearly communicated complex leadership services to C-level buyers—while honoring the firm’s decades of credibility and balancing input from stakeholders across content, brand, and delivery teams.
Design
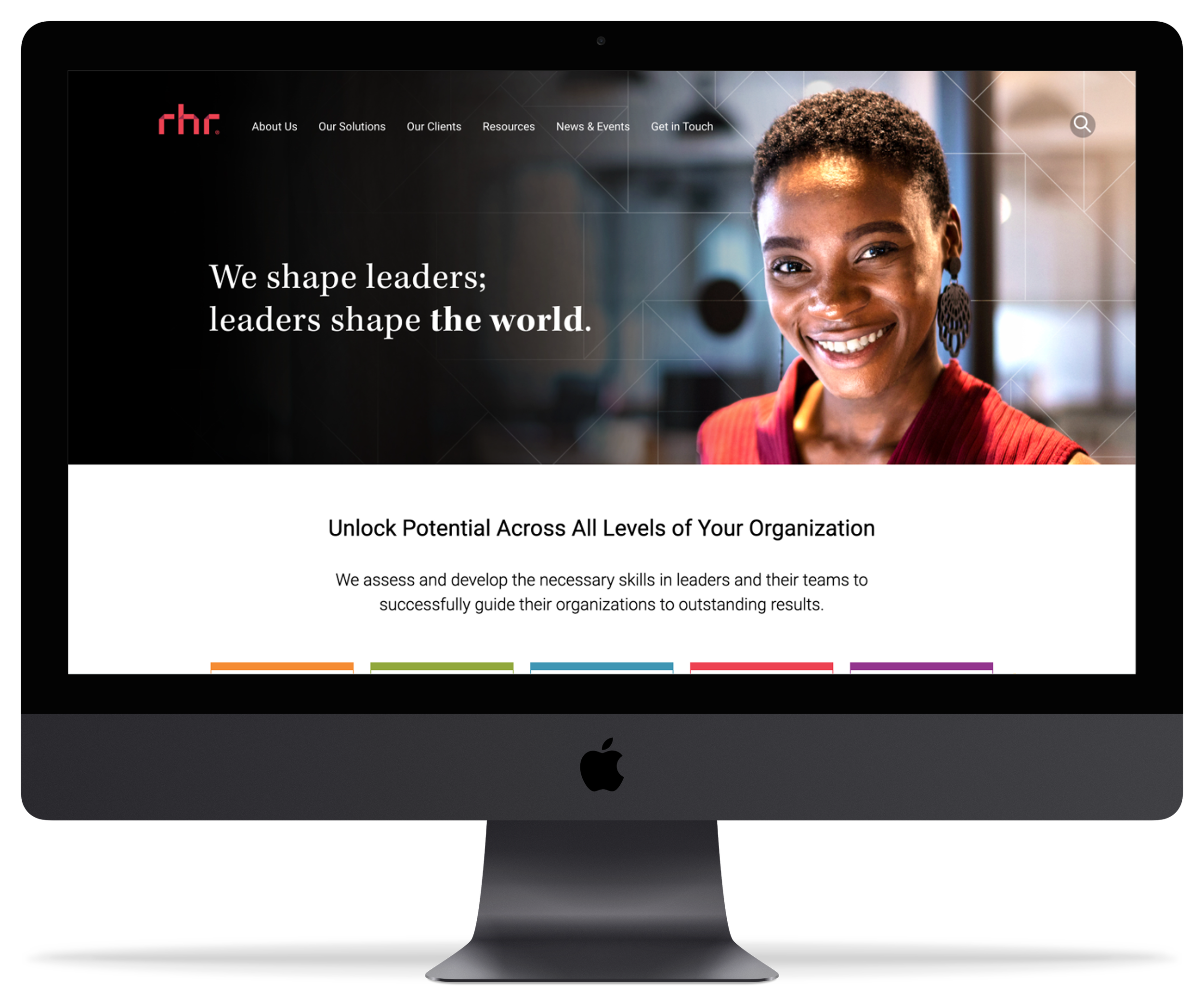
Homepage & Value Clarity
Redesigned the homepage to surface RHR’s differentiators and services with a bold hero message, audience-specific pathways, and clear proof of impact. Simplified copy and added visual storytelling to capture attention within the first scroll.
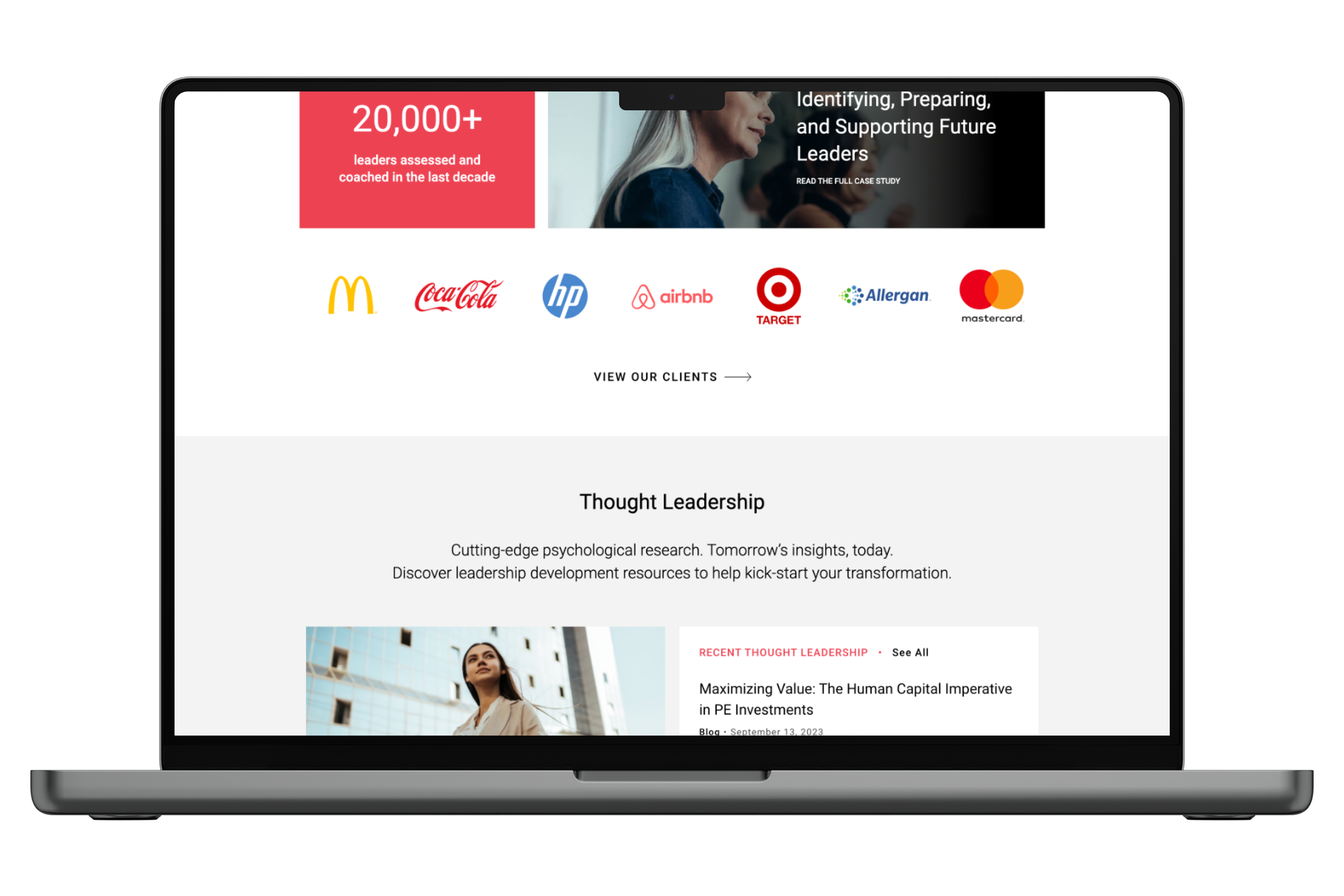
Navigation & Structure
Reworked the information architecture and global nav to support intuitive exploration by service line, audience type, and industry vertical. Reduced bounce rate by guiding users to the right content faster.
Modular Design System
Developed a flexible library of reusable components—like card grids, content blocks, and testimonial modules—allowing RHR’s team to build and scale pages over time without design debt.
Takeaways
Modernizing without losing trust
The key was creating a modern, conversion-oriented experience that still felt grounded, credible, and people-first—honoring RHR’s legacy without feeling corporate or stale.
Alignment through iteration
Running regular reviews with stakeholders helped align content priorities and brand vision early, preventing late-stage churn and fostering stronger ownership of the final product.
Design for flexibility, not just beauty
By building a modular system, we gave RHR the freedom to grow and evolve their site without needing a full redesign each time they added a service, story, or client result.
What I learned & what I’d do differently
Check in with development early and often. This helped me understand technical constraints upfront and verify the feasibility of proposed enhancements throughout the design cycle.
Design is a team sport. This project’s success was a direct result of tight collaboration and the candid, continuous feedback I received from my teammates.

“A 1000% improvement! Very nice!!”
“This is SO much better. Amazing really.”
“The sites look great! I like the new home page and navigation changes.”
“Congratulations on the new website! It’s so beautiful!”
“Thank you for applying your creativity, logic, problem solving skills, and array of magical (and earned) talents to the redesign.”
“YAYAYAYAY!! The dragging cursor thing is GONE!! Wahoo :) Thank you.”
“This REALLY does look awesome. Great updates and so much easier to navigate!”